-
Retail Banking App/Website
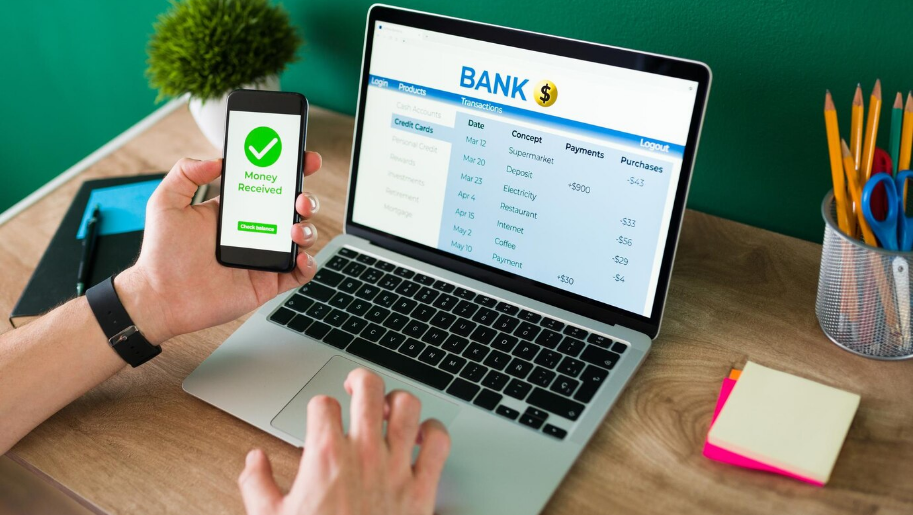
Websites and apps for retail banking are tailored to individual customers. These apps and websites offer essential services such as checking and saving accounts, online payments, fund transfers, and account information.
Users can also apply for credit cards and loans and have access to financial tools like budgeting and financial planning through this incredible website design for banks. To protect sensitive data, security is of paramount importance in these types of bank web design services.
-
Corporate Banking Portal
Websites and applications for corporate banking are designed specifically for businesses. These services include business account management and payroll processing. They also offer business loans. These platforms have multiple access levels for users, which allows companies to monitor and control their financial transactions.
-
Investment and Wealth Management Platform
These platforms are intended for high-net-worth individuals and investment professionals. These insurance app development provide tools for stock trading, portfolio management, real-time data, and investment research. Users can execute trades and manage their portfolios at home or in the office.
-
Mobile-Only Banks:
Mobile-only banks are becoming more popular with the advent of digital banking. They offer various financial services, including checking and saving accounts, budgeting software, and even support for cryptocurrency. These bank website developments are known for the user-friendly interfaces they provide and their convenience.
-
Online Mortgage and Loan Platforms
Online platforms for mortgages and loans simplify the borrowing process. Users can apply for personal loans, mortgages, auto, and other loans, as well as compare the different options. These bank website developments use advanced algorithms to determine a user's financial standing and approve loans quickly.
-
Digital Wallets and Payment Apps
Payment apps and digital wallets like PayPal, Venmo, and Square Cash enable users to conduct secure online transactions, split bills, and pay for goods or services in physical and online shops. These bank website developments are linked to bank accounts, store balances, or credit cards and allow peer-to-peer payment.
Dev Technosys offers expert dedicated developers under a flexible Time and Material model to turn your vision into powerful, scalable digital solutions
This ultimate guide will walk you through the complex process of bank website development. We will take you through the entire process, from the initial idea to the final launch.
We will explore the features and functions required for a modern best bank website design, as well as the importance of user experience, security, and regulatory compliance. You will gain insight into the design principles and testing strategies needed to build a reliable platform.
This guide is for anyone interested in knowing “how to create a bank website”in the digital presence of the banking sector, whether you are a developer, business owner, or just curious. It will give you the tools and knowledge to begin this exciting journey. Start your journey to shaping the future of online banking!
What is a Banking Website and web App?
A bank website development is a digital platform providing users with convenient and secure access to their financial services and banking information online. A Banking Website is the leading online portal of a financial institution or bank. It offers features like account management, transaction histories, fund transfers, and bill payment.
Web based banking, on the other hand, is a versatile and interactive tool that various devices, such as smartphones and tablets, can access. The Banking Web App offers an intuitive user experience that lets customers do everything from banking tasks, such as checking balances, setting up alerts, and applying for credit cards or loans, in their web browser.
The bank website development prioritizes security, robust cryptography, and regulatory compliance to protect sensitive financial data. Best banking websitesare essential tools for modern digital banking.
6 Types of Banking Websites & Web Apps
Bank website development has evolved to cater to various needs, including businesses, consumers, and financial institutions. Six types of bank web design and, each with a specific purpose, are listed below:
Must-Have Features of Banking Website & Web App
To ensure security, functionality, and accessibility, creating a user panel and admin panel is a complex process that involves many components and features. We'll describe the main elements of the admin and user panels in bank website development.
-
User Panel
The user panel was designed to offer a smooth and intuitive experience for customers who want to manage their finances and access their bank accounts. Here are some of the most essential features:
-
User Authentication
Secure login system with username, password, and two-factor authentication (2FA), as well as biometric options such as fingerprint or facial recognition.
-
Account Overview
Users should be able to see their account balances and transaction history. The information presented should be in a user-friendly and straightforward interface.
-
Transfers and Payments
Users should be able to initiate different types of transactions, such as wire transfers, payments for bills, or transfers between accounts. The option of scheduling recurring payments should be available to them.
-
Account Management:
Users should be able to update personal information, including contact details, and manage account preferences such as notification settings.
-
Transaction History
Users can search and view their transaction history by filtering by date, category, and other criteria.
-
Account Statements
Users can download PDF statements to track their financial records.
-
Alerts and Notifications
Set up alerts for low balances, significant transactions, password changes, and other activities.
-
Secure Messaging
Users can use a secure message system to contact the bank with questions, for support, or to report problems.
-
Mobile Accessibility
Make sure the user panel can be accessed on mobile devices.
-
-
Admin Panel
The admin panel allows the bank staff to manage the platform's user accounts and ensure overall security.
Dashboard
A central dashboard that provides an overview of the key performance indicators and system health, as well as real-time data about the bank's operations.
User Management
Admins should be able to create, modify, or deactivate accounts for users and grant or revoke permissions. They should be able to reset passwords, manage user profiles, and more.
Transaction Monitoring
Administrators must have access to a system that monitors transactions in real-time to detect and stop fraudulent activity. It is essential to set transaction limits and define rules for alerts on suspicious transactions.
Compliance and Reporting
Admins are required to generate various reports for regulatory compliance. These include suspicious activity reports (SARs), logs of transactions, and audit trails.
Security Management
To protect against vulnerabilities, administrators should be able to manage security settings and configure firewall rules. They can also apply regular software updates and patches.
User Support
Admins must be able to support users by resolving problems, answering questions, and managing inquiries or complaints from users.
Role-Based Access Control (RBAC)
Implement role-based control for different levels of admin user access and responsibility. It will ensure that only authorized personnel can access sensitive functions.
Backups of Your System
To ensure data integrity, implement a regular automated backup process in your bank website development.
Monitoring Compliance
Administrators should ensure that the system is compliant with all data protection laws, including GDPR and HIPAA. They can then make any necessary adjustments to keep it in compliance.
Audit Trail
Maintain a detailed audit of administrative actions to ensure accountability and traceability.
Data Analytics
Analytics tools can identify trends and gain insight into the user's behavior and system performance. It will help you make better business decisions.
Customization
Allow admins to customize the appearance and the content of the User Panel, which will allow for branding and tailored experiences.
How To Develop a Banking Website & Web App?
Are you searching for “how to create an online banking system” then you have treached to right place. Only bank website development is a complicated project that requires meticulous planning and execution. You'll need to hire dedicated web developers with the right skills to create a user-friendly and secure platform. Here are eight steps that will guide you through the entire process.
-
Step 1: Identify Your Needs
Before hiring developers, you should clearly define the requirements of your project. Decide what features are essential for your web app and banking website, including account management, money transfers, and security.
Your app's platform should be compatible with your audience (e.g., web, mobile, or both). You should also consider compliance with banking regulations and whether or not you will integrate third-party services such as payment gateways.
-
Step 2: Gather your Development Team
It is essential to hire the right developers. Search for professionals with experience in app and web development, particularly those with knowledge of financial applications and security.
Hire mobile bank app development company , UI/UX and database administrators, and QA testers. You can either hire a development company freelancer or create an in-house staff, depending on budget and preferences.
-
Step 3: Design Your User Interface
The user interface of your banking website design app should be intuitive, secure, and visually appealing. Create wireframes and prototyping in close collaboration with UI/UX Designers.
Accessibility is crucial in ensuring a user-friendly interface. Design should reflect the brand identity while prioritizing navigation ease and responsive layouts for different devices.
-
Step 4: Develop your Back-End
Your banking application's back end will be responsible for data storage, security, and core functionality. Set up a database using a technology stack such as Java or Node.js.
To protect sensitive data, implement user authentication, encryption of data, and authorization mechanisms. Use frameworks and libraries for faster bank website development and to ensure compliance with bank regulations.
-
Step 5: Implement Security Measures
Cyberattacks are a primary concern for banking websites and applications. Therefore, it is essential to have robust security. Data encryption, firewalls, and intrusion detection systems are all best practices that your team should use.
Update and patch your software regularly to protect yourself against known vulnerabilities. Security audits and penetration tests are conducted to identify potential weaknesses.
-
Step 6: Integrate Third-Party Services
Integration of third-party services, such as payment gateways or identity verification systems, may be required. Work with your bank website development services providers to ensure regulatory compliance, privacy of data, and seamless integration. Integrate all services to ensure they work seamlessly with your app and website.
-
Step 7: Test and Develop the Front-End
Front-end refers to the part of your app or website that is visible to users. The designs should be brought to life after you hire web developer team.
Create responsive interfaces that are cross-browser compatible and provide a consistent user experience on different devices. It is essential to conduct rigorous testing to find and fix any issues with design or functionality before going live.
-
Step 8: Quality Assurance and Testing
Test your web application and banking website thoroughly to ensure they are up-to-date and meet your needs. QA testers perform functional, security, compatibility, and performance tests.
,Fix any bugs that may have been found during testing, and make the necessary improvements. You should monitor the platform after launch. Testing is a continuous process of bank website development.
How Much Does It Cost to Develop a Banking Website & Web App?
Banking app development cost can vary greatly depending on several factors. These include the complexity of the project and features required, as well as the chosen technology stack and location of the development team. We will discuss in this article the factors that affect the cost of creating a web app and a website for banking.
We'll also provide an estimate of the costs based on the factors. A small table will summarize the estimated expenses for banking websites and web applications which we have mentioned below.
-
Complexity of Features
The higher the cost to develop a website , the more features you want to include on your web banking app and website. The basic features include account management, balance checking, and user registration. More advanced features may include online banking, mobile banking, and bill payment.
-
Design and User Experience
Costs can be affected by the design quality and the user experience. An interface that is well-designed and easy to use may take more time and resources.
-
Security Requirements
To protect the privacy of users and their transactions, banking websites and web applications must adhere to strict standards for security. Implementing robust security can increase website development cost.
-
Compliance with Regulations
By your location and scope of services, you may need to integrate regulatory requirements into your app and website. The cost and time of development can increase due to compliance.
-
Technology Stack
Costs can be affected by the choice of technologies, such as programming languages, frameworks, and third-party software. Cost-effectiveness is often higher with open-source technology than with proprietary technologies.
-
Integration with Third-Party Services
The development cost can increase if you want to integrate external services such as payment gateways, credit scoring, or customer support systems.
-
Mobile Responsiveness
The cost of creating a responsive mobile design can be higher, but it is necessary in today's digital world.
-
Testing and Quality Assurance
To ensure security and reliability, extensive testing and quality control are essential for any bank website development. It can increase development costs.
-
Future Improvements and Scalability
The initial web development cost can be increased by building a scalable platform to accommodate future growth.
-
Geographical Location
The cost of developing a product varies depending on where the website development company is located. The cost of development can be reduced by creating areas with lower costs of living.
Let's estimate the cost of different types and levels of web apps and banking websites based on complexity.
| Type of Banking Website/App | Estimated Cost Range | Description |
|---|---|---|
| Simple Banking Website | $8,000 - $15,000 | Basic features like account registration, balance checking, and contact information. Minimal design and security requirements. |
| Advance Banking App | $15,000 - $30,000 | A dedicated mobile app for banking services with features like account management, fund transfers, and mobile check deposit. |
| Complex Banking Platform | $30,000+ | Comprehensive platform with a wide range of features, including investment services, loan applications, advanced reporting, and AI-driven customer support. High-level security and scalability. |
Let's estimate the cost of different types and levels of web apps and banking websites based on complexity.
Consult with outsourcing software development company to receive an accurate estimate that is tailored to the needs of your project. They can assist you in determining “how to create an online banking website” with the best approach to meet all security and regulatory needs while staying within your budget. It is essential to invest in a user-friendly and secure banking website or web app if you want to build trust with customers and ensure long-term success.
Tech Stack Used In Building Banking Website & Web App
If you are someone looking for “how to start your own online bank” then you should also learn about the tech stack used in it. In this section we have build a table that showcases every tech stack which you should include in your bank website development.
| Category | Technology & Frameworks |
|---|---|
| Front-end Development | HTML5, CSS3, JavaScript |
| React, Angular, or Vue.js (for UI) | |
| React, Angular, or Vue.js (for UI) | |
| Bootstrap or Material-UI (for UI) | |
| Back-end Development | Programming Languages: Java, C#, Node.js, Python, Ruby, etc. |
| Frameworks: Spring Boot, ASP.NET, Express.js, Django, Ruby on Rails, etc. | |
| Database Access: ORM (Object-Relational Mapping) libraries like Hibernate, Entity Framework, or Sequelize | |
| Database | Relational Database: MySQL, PostgreSQL, Oracle, SQL Server |
| NoSQL Database: MongoDB, Cassandra, or Redis (for caching) | |
| API & Web Services | RESTful APIs for client-server communication |
| GraphQL (optional) for more flexible data querying | |
| Security | HTTPS (SSL/TLS) for data encryption |
| OAuth2 for authentication and authorization | |
| JWT (JSON Web Tokens) for user sessions | |
| Cross-Site Scripting (XSS) and Cross-Site Request Forgery (CSRF) prevention | |
| Regular security audits and penetration testing | |
| User Authentication | Identity and Access Management (IAM) solutions |
| Two-factor authentication (2FA) | |
| Password hashing and salt storage | |
| Mobile Application | If needed, technologies like React Native, Flutter, or native development (iOS and Android) |
| Testing | Unit testing, integration testing, and end-to-end testing |
| Testing frameworks like JUnit, NUnit, Mocha, Jasmine, Selenium, etc. | |
| Hosting & Deployment | Cloud Hosting: AWS, Azure, Google Cloud, or others |
| Containerization: Docker | |
| Orchestration: Kubernetes (optional) | |
| CI/CD (Continuous Integration/Continuous Deployment) pipelines | |
| Web server: Nginx, Apache, or similar | |
| Monitoring & Logging | Application Performance Monitoring (APM) tools like New Relic, AppDynamics, or open-source alternatives |
| Centralized logging with tools like ELK (Elasticsearch, Logstash, Kibana) | |
| Error tracking: Sentry, Rollbar, or similar | |
| Compliance | Compliance with banking regulations (varies by region) |
| Data privacy and GDPR compliance | |
| Scalability | Load balancing, auto-scaling, and resource provisioning based on traffic |
| Caching mechanisms for improved performance | |
| Content Delivery Network (CDN) for static assets | |
| Mobile App Development | Technologies such as React Native, Flutter, or native iOS/Android development |
6 Benefits of Banking Website & Web App
Bank website development has revolutionized how people and companies manage their finances. These digital platforms benefit customers, financial institutions, and the broader economy. Here are six advantages of bank website development.
-
Convenience and Accessibility
Web applications and banking websites offer unparalleled convenience to customers by allowing them to perform transactions and access financial information anywhere they have an internet connection.
It is no longer necessary to wait in long lines or to adhere to strict banking hours. Users can check their balances, pay bills, transfer money, and perform other financial activities conveniently. It enhances their overall banking experience.
-
24/7 Availability
Banking websites and web applications are accessible 24/7, unlike traditional brick-and-mortar banks with fixed hours of operation. Customers can access banking services, perform transactions, and check account balances anytime.
It includes weekends and holidays. This constant availability is especially beneficial to users who have busy schedules or live in different time zones.
-
Improved Financial Management
Users can manage their finances with the help of powerful web-based banking applications. Customers can create budgets, set up alerts when their balances are low, track spending, categorize expenditures, and create a budget.
Users can gain better financial control, make more informed decisions, and achieve financial goals. These bank website developments also offer real-time information, which allows users to keep a closer eye on their accounts.
-
Cost Savings
Both banks and their customers can save significant money by using online banking. Digital transactions and customer self-service can reduce the operational costs of maintaining physical bank branches.
In turn, this allows banks to provide their customers with competitive interest rates and lower charges. The customers benefit from lower travel costs of bank website development, and they can access financial services with no fees.
-
Security and Fraud Prevention
Security is a priority for bank website development. They use advanced encryption, multi factor authentication, and other security measures to protect sensitive data.
These platforms offer additional features, such as transaction alerts and monitoring of accounts, to help users detect and report suspicious activity promptly. This proactive approach to safety reduces the risk of fraud and unauthorized transactions.
-
Transparency in Transactions and Services
Apps and websites that streamline banking transactions simplify financial services. Users can quickly transfer money between accounts, pay their bills, and set up automatic payments, all without having to deal with paper checks or manual processes.
These bank website developments are often integrated with third-party financial services such as insurance, investment, and tax providers. It creates a web application complete with a financial ecosystem, saving users time and energy.
How Dev Technosys Can Help You In Banking Website & Web App Development?
Dev Technosys is a leading bank website development company that can help with bank website development. We offer expertise in creating compliant, secure, and user-friendly financial solutions. Our team of experts can develop and design robust banking platforms that ensure seamless customer experiences and compliance with industry regulations.
Dev Technosys is a leader in developing high-performance, responsive applications that are scalable and incorporate cutting-edge security features to protect sensitive financial data. Dev Technosys also provides ongoing support and maintenance, ensuring that website development services continue to meet changing customer needs and industry standards.