Web development is growing, no one around the world related to technology is left unaware by it. Everything that happens in the world, the internet is an important part of it.
You can literally find everything in the world on the internet. Information about a city, statistics related to some business, videos of a famous monument, and what not.
The internet has made this big world shrink into the small screens of our desktops and smartphones.
The Internet is now not just about the information but it is a platform where businesses can bloom.
There are businesses around the world that sell just on the internet. The availability of so many mediums has made the web a place that is suitable for business establishments and promotions.
Talking about the internet we can’t ignore talking about the role of website development. Obviously, it is one of many things that powers the internet.
Without websites, the internet is an empty space. There will be no use of the internet if we can’t surf on the websites, you would not have been reading this if it wasn’t on a website.
A good website demands great web development practices and for it, the web developers working on that project need to be skilled.
Web development company around the world are working hard to provide the end-users and their clients the best in their capacity.
The dedication to making things better has provided the web development fraternity with so many advanced solutions these days.
There are so many tools and frameworks that are used nowadays for developing a website. Developing a website is not just easy but really efficient these days.
Yes, the developers still need to work hard on the creative and unique parts of the website. Nothing that has already been developed will get a great reception from the users now.
It is important to understand that as web development is getting advanced, the competition between businesses is also getting tougher. This is the reason why companies need to work harder than ever.
Companies these days hire dedicated developers, the ones who can take up the work and make it their own.
When a developer works on a project like it is their own, they add special elements to it. Only special elements can make a website stand out and get to the people it was made for.
Why Should One Learn Web Development?
So, is there a need that all of us should learn website development? No. But, if we know about it, it will be really beneficial.
Being in business, you need to know a lot of things, website development is an important part of it. Even if you hire website developers or a full stack development company, you will still need to know about it.
Why? It is so that you can understand how the people you hire are working. If you don’t have knowledge about the same, you might face problems.

How would you know if the work that is done is of good quality or it is just generic? To figure that out, it is important that you yourself learn about it.
A lot of people these days are learning web development to make a career in it. The reason being the future scope and the excitement that it brings with is the web development industry is experiencing rapid changes.
Web solutions these days are helping every aspect of life. Business, services, daily life, and whatnot, all businesses around the world are running over the web.
If we take the current situations into consideration, most businesses would have gone bankrupt without the internet.
Web development has given new opportunities to businesses in the world. Having knowledge of web development is like having knowledge of maths.
You can’t survive the business world without knowing how websites are developed and how they behave.
Whether you are a student, a professor, or a professional looking for a job, web development can help you.
Web development can help you develop tools that can help in personal use, be sold out to other companies, and be deployed for general people to use. There are so many ways in which websites can be used.
They can be stores, they are encyclopedias, they allow you to play videos and games. There is nothing that is not possible on the internet. You can visit a country that is thousands of miles away with just a few clicks.
Knowing web development will help your business because you will stay up to date with the latest technologies.
There are many websites that still run on outdated versions, the plugins that they use, the themes, all that affect their business.
When you yourself know about the website’s development part, you can make sure that all parts of the website are working fine and everything is properly updated.
The Complete Structure Of A Website
A website consists of two parts, the backend, and the front end. Backend is the part that no visitor has access to.
The backend of the website consists of the source code, the way everything is connected with each other, the server, and other things.
The front end of a website is what end-users can see. UX and UI designs come under the front end part and the main code development and testing come under the backend.

Web developers are specialists in one of these and some are full-stack developers who know both sides properly.
It is important to hire angularjs developers based on the requirements and budget of the company. If we talk about other parts, a prototype has to be developed before the final development of a website is started.
That prototype is basically a miniature model of the website. No final product ever looks like the miniature version of it, at least in terms of specs.
The developers keep making changes as they start developing the website. There are many challenges that developers have to face when they are developing a website.
Developers need to be calm and patient to understand that is the best thing to do when the website structure doesn’t look anywhere near the prototype.
The backend of the website is hosted over a server. This server in technical terms is called a “webserver”.
A web server is itself a capable computer system but it can only run with an active internet connection.
This server is used to transfer data to the website and back from it. The web browser requests the data and the server responds accordingly.
1. How To Plan Your Website
Building a website requires planning as well as implementation. In the pre-coding phase, it is important to plan and implement properly. Planning helps in making the foundation of the website. When planning is good, things automatically fall into place. If you do not plan things properly, it may result in missing out on important features, miscommunication, and more. While on the other hand, planning acts as a torch-bearer to the whole process. It prevents mishaps such as missing deadlines, losing out on important time, etc. This article is a detailed guide that can build the groundwork for any development project.
2. Know Your Requirements Before Choosing Web Development Company
You need to know certain things before you decide on the company that you want to work with for your web development project. These things are all mandatory and skipping any one of them is not an option. It is important that you analyze a company based on all these points and then only go with them. Understand, if the decision of the IT development company you choose is wrong, it can negatively affect the final product.
3. Deciding The Budget
The first thing that you need to do before actual development can be started is deciding your budget. After you decide the budget that you can take out for the development project you can decide on a company based on:
- Their past projects
- Their communication skills
- Their specialization
- How well they can understand your website and your business vision
Once all these things match, you are good to go with the web development company.
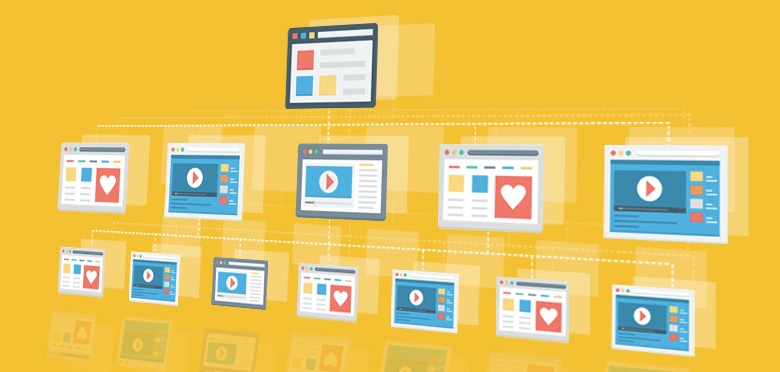
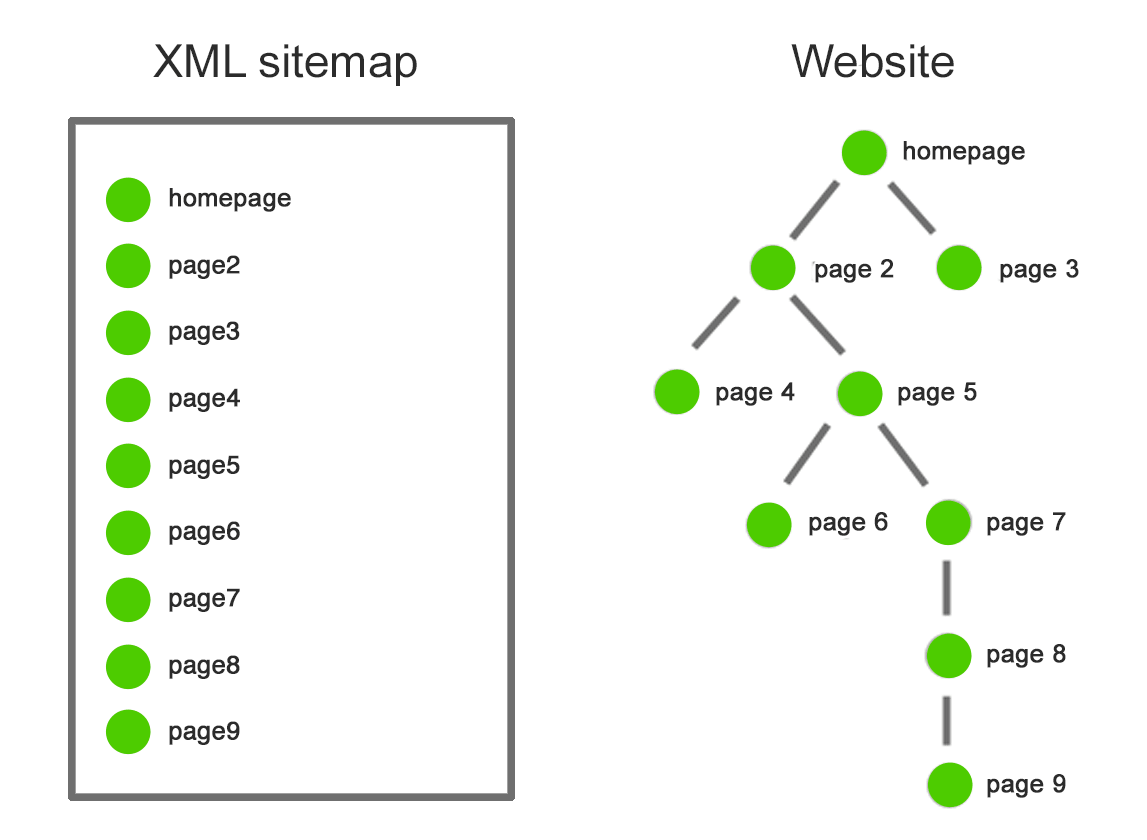
4. Creating Sitemap Of Website
A sitemap can be defined as a concept that begins from the initial step of web development and continues till its last stage of marketing the service/product. It is a sequential list of pages that are created in an incomprehensible way. The main language of Sitemap is XML. XML is readily available on any web server from the name of sitemap.xml.

Sitemap plays a great role in marketing. With the help of a sitemap, Google takes note of web pages and helps in indexing. This not only gives importance to the webpage but also increases overall ranking in the search engines.
Some popular practices for the sitemap that is suitable in both HTML and XML sitemaps are:
- Use Dynamic Sitemaps: Plenty of sitemap tools are available for IT development companies on the web. These tools help in developing dynamic sitemaps. Dynamic sitemaps don’t need to update the XML files for every web page manually.
- List Down All Pages: All the sitemaps must be in their latest condition and one must not miss any of the web pages. If all the pages are not included, the pages will not be indexed.
- Make The Sitemap Is Accessible: It is important to make the sitemap as accessible as possible. It prevents the link from breaking. If your page gets 404 errors during a search, this means your site is not at all accessible. It can be done by preventing any kind of error in the sitemap.xml file.
- No Index URL From Sitemap: Sitemaps help search engines to crawl and index websites. If you add no index web page to the search engines, it becomes confusing for web crawlers and influences the website in a negative manner.
- Avoid Redirect Pages: Instead of redirecting, one should focus on listing pages. It will help in removing 404 pages as well as broken links.
- Maintenance Of Sitemap: Maintenance of sitemap consists of periodic checkup of the document. IT development companies use this a lot. This regular checkup has activities such as timely updates, removal of non-existing pages, increased crawling, and restricting errors of sitemap.xml file.
5. Community Of Developers
There are many communities that developers can join to sharpen their development skills. These communities offer a lot of things for the developers. You can learn about new advancements in the web development industry, you can learn different frameworks for web developments, and you can clear your doubts from the experts.

These communities are known around the world and have some of the greatest web development minds. You can also start some discussions in these communities.
- WomenWhoCode – This is an international community that is exclusively for working women. WomenWhoCode is a non-profit development that supports and provides help with the women working in technology for coding, and mentorship. This community is dedicated to helping women so that they can excel in their career and pursue new heights in their coding initiatives. WomenWhoCode has been there for some time and it is respected all around the world for its contribution to the development community.
- Hash Node – This is a big community where developers from around the globe can share their knowledge and tips to grow in the field of development. Developers can participate in discussions and understand what they think about something. Different perspectives come together and provide a wider view to all the developers who are a part of that. There are many resources on the website that can help you grow as a web developer.
- FreeCodeCamp – This community is known to help people by providing them with free educational resources to help them with coding. People here can find videos, articles, discussion groups, and more.
- Stack Overflow – If you are a student who has learned coding in your college days, there are chances that you already know about Stack Overflow. This is the number one choice for most programming professionals. The range of topics that you can find on their website is really vast.
- Hacker News – This is more of a social news website that has its focus on technology and entrepreneurship. Hacker News is a platform where you can find great content that can help you stay aware of the web and other development industries.
6. Selecting The Coding Language
What comes to your mind when we talk about web development languages? HTML? Hypertext Markup Language is the coding language that acts as the base for all other web development languages. If you are just starting out with web development, it is the first thing that you will need to learn followed by CSS that is used for styling. Websites have way more parts than any general person knows. HTML is not a programming language. If we talk about websites that we use nowadays, they are not developed just using HTML. With HTML, you can just develop static web pages that have text and some graphics. To make a modern website, you need to select one of the advanced programming languages. Below are some of the web development languages that you can choose from for your website project:
- Javascript: The biggest programming language and one the most powerful as well. JavaScript is the king of web development languages and that is because of the features that it provides. Many frameworks are made based on JavaScript and are being used by the biggest organizations today. Node, React, and other frameworks offer great functionality to the developers.
- Python: Python is modern and it is one language that allows developers to integrate modern technologies like ML and AI into the websites. Python web development is easy yet powerful and is in the stack of many big websites. The best part of Python is that it can also be used to create great web applications with the easiest of code.
- TypeScript: Just like Python, Typescript is the programming language that modern-day developers prefer. This is also known as the add-on of Javascript of Javascript++. Typescript provides great safety to the websites developed with it and can also eliminate type-related errors from the code.
- Php: A backend language that has a lot of alternatives but still is not getting weak. Php is a language that has powered so many websites on the web and it still continues to do so. Most web development companies still use Php in their backend stacks.
- Ruby: Ruby is easy to learn and implement. This is a character that makes it similar to Python. Beginners can easily use this web development framework. The popularity of Ruby on rails is continuously increasing with reliable examples like Github, Groupon, Goodreads, and Kickstarters, etc.
- JS: Developed by Facebook React.js is an efficient framework that can help developers with frontend development. The libraries provide great help to the developers. The big community also makes sure that the language is always up-to-date with the industry standards.
- JQuery: It is an open-source library that can simplify what the developers have to do with Javascript. It smoothes a lot of tasks and allows the developers to work fast and allow their creative side to take over. With ease, it allows the developers to freely play with the design of the website.
- Bootstrap: This open-source collection of web tools can be used to develop responsive websites and mobile applications. Bootstrap has been the most popular framework for many years now.
7. What’s Better: Coding From Scratch Or Using A CMS?
It is hard to tell which one of them is better as it all depends on the website requirements. If the company wants a website that has just the general features and the budget is not too much, it is better to go with a CMS. On the other hand, if your project is unique and there are no budget constraints, you can create a website from scratch.
Advantages Of Coding From Scratch:
- You can customize your website better
- It allows you to add functionality according to your choice
- You can design the web pages as you want
- Can scale it up whenever wanted
- Better security as you can control the layers of security over the website
Advantages Of Using A CMS:
- Saves time and efforts at the developers end
- You can develop a website on a pocket-friendly budget
- You don’t have to work much over the design and coding-end
- Many CMS gives drag and drop functionality
- You can assign roles to multiple users
- The websites have very few errors and are bug-free
8. Understanding Backend Development
The backend part is the main coding part of the website. This is the part that is exposed to the developers and the administrator of the website. Everything that happens on the front end, there is a code for it in the backend. Every programming part is done at the back end, so it is the most important part of a website. The developers directly interact with the backend.
9. Backend Programming Languages
Backend programming languages are the ones that are used to write the code for various functions of a website. There are many languages that a developer can use to develop the backend of a website, some of the best options are mentioned below:
- Python
- Php
- Ruby on rails
- .Net
There are more languages and it all depends on the developer which language or framework they want to use for their web development stack.
10. Frontend Development
Front-end development is the part of the website that is visible to the users. The codes written in the backend reflect on the front end. There are graphics, applications, transitions, and more things that are included in the frontend. The frameworks and languages that can be used to develop the front end of a website are mentioned in one of the previous sections of the article.
11. A Domain Name Is To Be Acquired
The first step to develop a website is acquiring a web domain. A web domain is a space over which the website is developed. Let’s have a look at the steps that you need to follow to acquire a web domain:
- Think about the name that you want to give your website
- Choose a domain provider (Hostinger, GoDaddy, Namechk, etc.)
- Search the best domain name that is available
- Choose one of the available domain names and check out
- It might take some time for the confirmation, once you get a confirmation you can start building your website on the domain name that you purchased
12. Development And Deployment
When you have the domain, and the code and the running model of the website are ready, you just need to host it live. This is the last step before the world gets to experience the product you will provide them. You can either gamify the launch or organize some event to create hype about it. Make sure that your website has enough content and features to keep the visitors engaged.
- Monitor Uptime: When your website goes live you might need a service provider that can monitor the uptime. The website might go down because of some reason, the uptime services can resolve the problem at the earliest.
- Google Analytics: This is a free tool provided by Google that tells the website administrators how their website performs. The metrics that are provided by this tool help the website owners to find what is working and what is not. This can help them to improve their SEO strategy or content strategy. After analyzing the metrics provided by this tool properly, the website admin can create better strategies to increase the reach.
- Search Console: The search console is another useful webmaster tool. It helps to address issues of the website, SEO adjustment, accessing data for responsive updates, and more. For doing the same, you are required to add any SEO plug-in to your website. After that, prepare a sitemap.xml file for your website without any error so that the Google search engine can crawl it.
13. Rolling Out Your Site
It is okay that your website will be developed and deployed by some expert. But do you have any rollout plan for your site? If yes, then it is okay. Still, if not, then it would be best if you prepare an appropriate rollout plan. There are plenty of actions you required to do for the same such as monitoring website uptime, using google analytics, setting up Google search console, ensure connection with CDN (content delivery network), writing blog posts, installing the backup plugin, internet marketing & so on. You can’t believe that these are the great things for rolling out your site.
14. Tips from The Experts
Although it is the last point under this section, but also important along with the above. Tips from experts always work fine because these intellectuals always remain in the activities that lead them to develop and deliver great web products. They know in-depth that what is crucial for a web application development or website development. It can also save you from many bottlenecks that may be a nightmare for many web developers. The tips of the experts will be based on solid practical experience that will help you a lot.
Conclusion
Now you have the whole idea of the technology stack for web development. With this knowledge, it will be easier to scale the idea of website development. It is important to remember that investing a considerable amount of money is not needed. What is important is to understand the demand of the project and outlook towards the market.