Are you looking to take your business to the next level? Well, investing in a progressive web app (PWA) is the best move to bring your dream to life.
PWA offers many benefits for businesses looking to strengthen their online presence and improve their user experience. From increased conversation rate and engagement to offline capabilities and faster load times, progressive web apps have changed how businesses connect with their potential customers. In a study, I found that the market for progressive web apps was valued at USD 1.46 billion in 2023 and is expected to expand at a compound annual growth rate (CAGR) of 31.1% between 2024 and 2030. This data depicts a room for business growth with progressive web apps development.
So, if you also want to develop a PWA and are curious about the benefits of progressive web app for businesses, read this blog.
Quick Summary: Understand a PWA, how it benefits businesses, and the tech stack used in its development. Also, study some real-life examples of PWAs in different industries.
What are Progressive Web Apps?
PWAs are web apps designed to deliver a native app-like experience through the web. These applications combine the significant features of mobile apps and the web, such as push notifications, offline access, and fast load times. Progressive web apps are built using standard web technologies like CSS, HTML, and javascript, and they can be installed on users’ devices, providing an integrated and seamless user experience.
Market Analysis of Progressive Web Apps
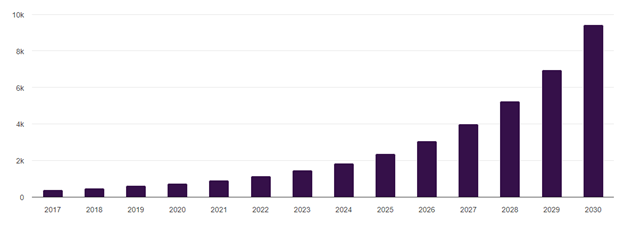
Global progressive web apps (PWA) market, 2017-2030 (US$M)
- The worldwide market is projected to bring in USD 9,425.9 million by 2030, up from USD 1,463.1 million in 2023.
- The market is anticipated to expand at a CAGR of 30.5% between 2024 and 2030, bringing in USD 9,425.9 million in sales.
- In 2023, the platform generated USD 818.0 million in sales within its segment.
- Geographically speaking, North America generated the most revenue in 2023. Saudi Arabia will have the greatest CAGR nationally between 2024 and 2030.
Differences Between Native and Progressive Web Apps
As you are going to develop progressive web app, do you know why you need to develop this or what makes it different from the native apps? If yes, then it’s good, but if you do not know, then have a look at the table below, explaining how PWAs are different from the native apps:
| Basis | Native apps | Progressive web apps |
| Development | Built specifically for each platform (Android, iOS) and uses platform-specific language. | Created using web technologies (CSSHTML, JavaScript) and can run on any platform with a modern browser. |
| Performance | Generally smoother and faster due to direct access to hardware and optimized for particular devices. | Optimized for performance, however, may have some limitations compared to the native apps. |
| Distribution | Distributed through mobile app stores (Google Play Store, Apple App Store) | It can be accessed through a website URL and downloaded on the home screen. |
| Features | Full access to device hardware and features (GPS, camera, etc.) | Limited access to device hardware can use a few features via browser APIs. |
| Offline Functionality | Can work entirely offline even if the internet is not available | It can work without the internet to a certain extent but relies on cached data |
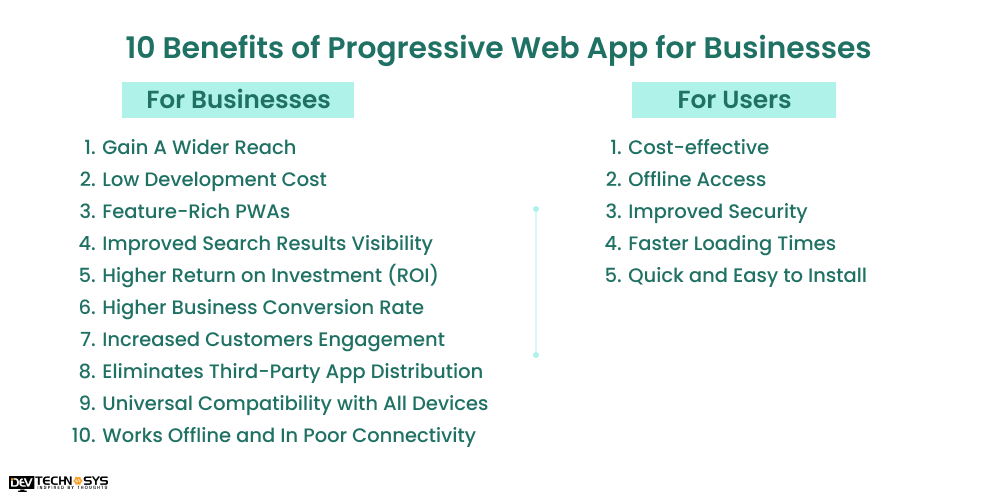
Why Must Businesses Invest in PWAs: 10 Benefits of Progressive Web App for Businesses
In today’s digital era, progressive web apps have emerged as a gamer changer for businesses, specifically for those looking to strengthen their digital presence and drive growth. With a blend of the web and mobile applications experience, PAWs offer a multitude of benefits that can impact your business’s bottom line to a great extent. If you are curious to know what are the key benefits of progressive web app for businesses, have a look at the following key advantages of the web-based mobile application development services:

For businesses
Why do you need to invest in PWAs development? Well, there are several benefits of progressive web app for businesses that you must know about. Here is a list of some of the key benefits you should consider:
1. Gain A Wider Reach
One of the most significant benefits of PWAs is their ability to reach a larger audience. These are built using web technologies like CSS, HTML, and JavaScript, making them accessible via any modern web browser. Hence, this breaks the barrier to entry and allows the business to reach a broader audience. This wider reach is especially beneficial for businesses targeting diverse audiences or considering entering new markets without the overhead of creating and maintaining multiple native applications.
Furthermore, progressive web apps are compatible with different devices, including desktops, smartphones, tablets, and smart TVs, ensuring platform accessibility that facilitates a seamless experience.
2. Low Development Cost
As you see, most businesses hold on to app development ideas despite enormous market benefits because of high app development costs. Therefore, PWAs are one of the best substitutes for mobile apps, easing budget constraints and allowing users to enjoy benefits similar to native mobile apps at lower development costs.
Moreover, the application maintenance and support costs are also low as there is only one codebase to manage, unlike native mobile apps that require fixes and updates for each platform. Hence, the cost efficiency of PWAs makes them an attractive option for businesses that want to maximize their technology investments.
3. Feature-Rich PWAs
Another excellent benefits of progressive web app for businesses is the option to send out push notifications. Progressive web apps are no longer limited to basic web functionalities. Despite being web-based, the PWAs offer numerous advanced features that a business offers with iOS or android app development services. They can send push notifications, work offline, integrate with existing web infrastructure, and access device hardware.
For instance, its offline access feature allows users to interact with the applications even if the internet is unavailable, enhancing user experience and engagement. Similarly, with push notifications, businesses can send timely updates and engage users effectively. Hence, with these capabilities in PWAs, entrepreneurs deliver interactive and rich experiences, retaining users that foster satisfaction and loyalty.
4. Improved Search Results Visibility
As you know, search engines are used to load fast and create mobile-friendly websites. However, progressive web apps exist in both of these areas. PWAs are more likely to rank well in search engine result pages using their optimized performance and responsiveness. With the assistance of a progressive web app development company United States, you can install this feature into your app. This is because, with improved search visibility, businesses can translate this into increased organic traffic and greater exposure.
5. Higher Return on Investment (ROI)
Progressive web apps usually have lower development and maintenance costs than react native development. Entrepreneurs can save money and time on their development because PWAs are created with a single codebase that functions on all platforms. Moreover, increased conversion and higher engagement may result from PWA’s enhanced performance and user experience. As a result, businesses can attain an increased ROI in contrast to customary app development.
6. Higher Business Conversion Rate
PWAs facilitate a seamless user experience that significantly influences the conversion rate. Offline functionality, fast loading times, and push notifications ensure a more engaging and convenient experience for potential users. What if your target customers interact positively with your app or website? Well, they are more likely to complete a purchase and take other desired actions. With progressive web app development, you can optimize user journey and reduce friction points, which helps you attain a higher conversion rate and boost revenue as well.
7. Increased Customers Engagement
With progressive app development solutions, you can ensure an engaging and seamless user experience, keeping them returning for more. The PWA’s ability to load instantly in poor network conditions eliminated frustrating wait times and made it the best option for users having fewer patients. Hence, this reliability and speed foster a positive user experience that increases loyalty and engagement.
Apart from this, progressive web apps can send push notification through which businesses can directly communicate with potential users and deliver timely updates, personalized content, and promotions. Hence, this direct communication channel helps build a strong customer relationship and drives repeat visits.
8. Eliminates Third-Party App Distribution
Progressive web apps have replaced the old app distribution channels, such as Google Play Store and Apple App Store, which can be restrictive and costly. Hence, as per the mobile app design services provider, by eliminating the need for third-party app stores, you can launch updates more efficiently and ensure users always have the latest version. This direct distribution model reduces the cost associated with app store commission and also streamlines user experience.
9. Universal Compatibility with All Devices
It’s one of the best benefits of progressive web app for businesses that function seamlessly across different devices and operating systems. Built using standard web technologies like CSS, HTML, and JavaScript, it can be easily accessed from any device with a web browser. Hence, you must hire mobile app developers to integrate this feature into your PWA, as the universal compatibility guarantees a consistent user experience whether the users are on a smartphone, tablet, or desktop.
10. Works Offline And In Poor Connectivity
Progressive web applications leverage workers to cache significant resources, allowing them to function without the internet connection. This offline capability s is one of the key benefits of progressive web app for businesses as it ensures that users can interact with their apps without any disturbance because of the internet. For instance, users can read articles, browse product catalogs, or complete transactions even when offline, which enhances user engagement.
For Users
If you are a business, you must know how user experience has become one of the critical aspects of a successful business. Hence, if you are considering progressive web or mobile application development services, ensure that your platforms facilitate the following benefits for users:
1. Cost-effective
Progressive web applications are cost-effective for users in many ways. While native apps require downloading large files and consuming a lot of data, PWAs are lightweight and consume less data. Hence, this is especially beneficial in regions where the data cost is high or limited internet connection is available.
Through a web browser, users can access your PWA’s functionalities without needing for large downloads or frequent updates. Moreover, several PWAs are free to use, which reduces the financial burden on users, providing a seamless user experience.
2. Offline Access
PWAs stand out because they offer functionality even with a poor internet connection. By using service workers, progressive web apps can capture significant resources that enable users to continue using the application even though the internet is unavailable. Hence, this is very useful for users who live in regions with poor internet connections.
For instance, users can view saved content, read articles, and inertia with certain mobile app features without needing to be online. This capability of your PWAs ensures that targeted users have continuous access to the app’s core features that enhance their overall experience.
3. Improved Security
Security is another major concern for users when interacting with any digital platform. Therefore, progressive web apps ensure enhanced security by serving content over HTTPS so that data or information can be changed securely between the server and users. This protects sensitive data or information from all types of cyber threats and minimizes the risk of data breaches.
In addition, the architecture of your PWAs must include service workers as a proxy between the mobile app and network, giving developers control over security measures such as handling and caching requests.
4. Faster Loading Times
Speed is the most critical factor for user engagement and satisfaction. Progressive web apps are designed to load effectively and rapidly, even if the internet is slow. These apps can cache significant app components using service workers that enable seamless operation and quick loading times. This is useful for users, especially those who live in an area with a poor internet connection.
Faster loading speed ensures that users can instantly use the app’s functionalities and lowers bounce rates, as progressive web apps respond immediately. Users can have a pleasurable experience that increases the chances of user retention on your app.
5. Quick and Easy to Install
With PWAs, users enjoy a user-friendly and straightforward installation process. While traditional mobile applications require downloading from the app stores and consume a lot of time to install, PWAs can be delivered to users’ home screens directly from the web browser with just a few clicks. This ease of app downloads reduces barriers to entry, making it more likely for users to try and adopt new applications.
Moreover, the ability to easily uninstall progressive web apps without leaving any residual data makes them more attractive to users concerned about application clutter and storage.
Top Companies Using PWAs to Boost their Performance: Examples & Use Cases
Progressive web apps are a powerful weapon for businesses looking to drive growth and enhance user experience a business could not attain with the native Android or iPad app development. Numerous industry leaders have implemented PWAs in business and achieved unmatched outcomes. Here is a list of some industries describing how PWAs have been proven as a game changer for the business:

1. Uber
Uber has transitioned to a progressive web app that significantly reduces app size, leading to lower data consumption and faster load times. These lightweight solutions are useful in regions with limited network connections, enhancing user satisfaction and retention.
2. Spotify
With this music streaming PWA, users enjoy offline playback, a seamless user interface, and push notifications that replicate the core features of its native app. This strategy has expanded Spotify’s reach to users with limited storage and who prefer a web-based experience.
3. Flipkart
With progressive web apps development, Flipkart has witnessed around 70% increment in conversions. Its PWA offers a more responsive and faster shopping experience than other mobile websites, increasing sales and customer satisfaction.
4. Pinterest
Pinterest has also developed a progressive web app that delivers an interactive and visually rich experience, even with a slow internet connection. The app allows users to receive push notifications, browse and save pins, and access content offline, exceeding users’ expectations.
5. Twitter Lite
Twitter Lite is one of the prime examples of PWA’s efficiency. After launching the progressive web app, Twitter provides a more data-efficient experience for users, specifically in areas with lower network connections. The app has made the platform accessible to a wider audience.
How Can Your Business Gain Most from the PWAs?
Progressive web applications offer businesses a power tool, enabling them to boost engagement, enhance user experience, and drive growth. Here is a list to help you know how a business gains most from the progressive web app development tools:

1. Ensure That It’s Built Right
PWA’s success depends on its reliability and performance. When developing a progressive web app, ensure it loads quickly, facilitates offline services, and provides a seamless user experience across different devices. You must prioritize robust caching, speed optimization, and intuitive navigation.
2. Progressive Web App Cost
PWA development is less costly than Android or iPhone app development. With a single code, businesses can reach users on both mobile and web platforms, saving their resources and time. Furthermore, these apps also require fewer updates and maintenance.
3. Leverage The Loyalty Programs
With PWAs, businesses can create engaging loyalty programs. They can facilitate personalized recommendations, exclusive rewards, and gamified experiences to incentivize repeat business. By rewarding customer loyalty, businesses can easily foster relationships in the long term while increasing custom lifetime value.
Conclusion
Several benefits of progressive web app for businesses have been observed in today’s evolving business world. From improved user experience to increased conversion rate and engagement, PWAs offer a competitive edge in the digital market landscape. With offline capabilities and faster load times, businesses ensure improved user experience, leading to increased revenue. Hence, you should take advantage of the opportunity to elevate your online presence by investing in progressive web app development.
So, if you are also considering developing a progressive web app, hire dedicated developers to ensure success while exceeding the user’s expectations. For instance, you can hire progressive web app developers from Dev Technosys (a progressive web app development company) to ensure you attain all your business goals.
Frequently Asked Questions
1. How to Make Progressive Web App?
Are your wondering how to develop a web app, consider the following steps:
- Conduct Market Research
- Choose the Best Tech Stack
- Craft an Intuitive UI/UX
- Develop the App
- Testing and Quality Assurance
- Launching and Marketing
- Provide Continuous Support and Upgrades
2. What is the Progressive Web App Development Cost?
There is no fixed cost to create PWAs. However, for an estimation, you can consider $8000 to $25000 as the overall progressive web apps development cost. The cost can be low or high, depending on the app’s features, functionality, design, and many other things.
3. How Long Does It Take To Create Progressive Web Apps?
The development time of PWAs depends on their complexity, requirements, and the progressive web apps development company you hire. The basic version of PAWs can be created within 3 to 5 months, whereas the complex PWAs can be developed within 6 to 10 months.
4. Are Progressive Web Applications Secure?
Yes, progressive web apps are secure, as they benefit from HTTPS’s security features, which protect data transmission. Additionally, service workers are used to implementing service measures like content security policies.
5. How Does PWAS Impact User Acquisition And Retention?
While businesses enjoy the benefits of progressive web app for businesses, PWAs can impact user acquisition and retention in the following ways:
- Increased engagement
- Improved user experience
- Lower bounce rates
- Better conversion rates
- Improved app store discoverability