Web apps play a vital role in today’s world. It is the first choice of the companies when it comes to growth as there is a huge audience available online surfing through web apps. Web apps are programs or software that are stored in a server and can be accessed from any browser anytime. It offers specific functions to the users. In this blog you will learn how to develop a web app with all the features and process.
These are scalable and reliable. Web application development does not include complicated processes and can be created easily by following a few easy steps and can be extremely beneficial to both the users and the owner. They can be easily accessed from the web.
Such important web apps can be very beneficial to companies. Therefore, web app development can provide the best way to create a web application. Web development can be done by following a few steps. But, before that, it is necessary to understand that how to start a web application.

What is Web App Development?
Web App development is the process of building a website from the client-side or server-side that is available on the internet. The server-side aids the client-side programming and is used to create scripts that are going to be used by the web application.

These scripts are written in several languages such as Java, HTML, Python, etc. A custom web development company assists in making a web app development process easier and faster.
Types of Web App (Based on the Tools and Technologies It Requires)

1. Client-side:
Client-side web app refers to the side which is visible to the users. It includes the content on the website such as images, texts, videos, graphics, etc. It is also known as the front-end of the website. This can be built using HTML, JavaScript, and CSS. Several web frameworks are also available to build web app such as AngularJS for which a company can hire AngularJS developers.
Other frameworks that can be used to develop these are Node.js and for their development, a business can go for a NodeJS development company.
2. Server-side:
Server-side also refers to the back-end of a website as the developer’s side and is not visible to the users. It can be built through several languages such as python, ruby, PHP, etc., and PHP development services or other web development services can aid in the server-side development of a website.
Types of Web Apps
To develop a web app depends to the type of website that needs to be created. With the demand of time progressive web app developers are high in demand. PWAs are the partial supplement for the web apps.
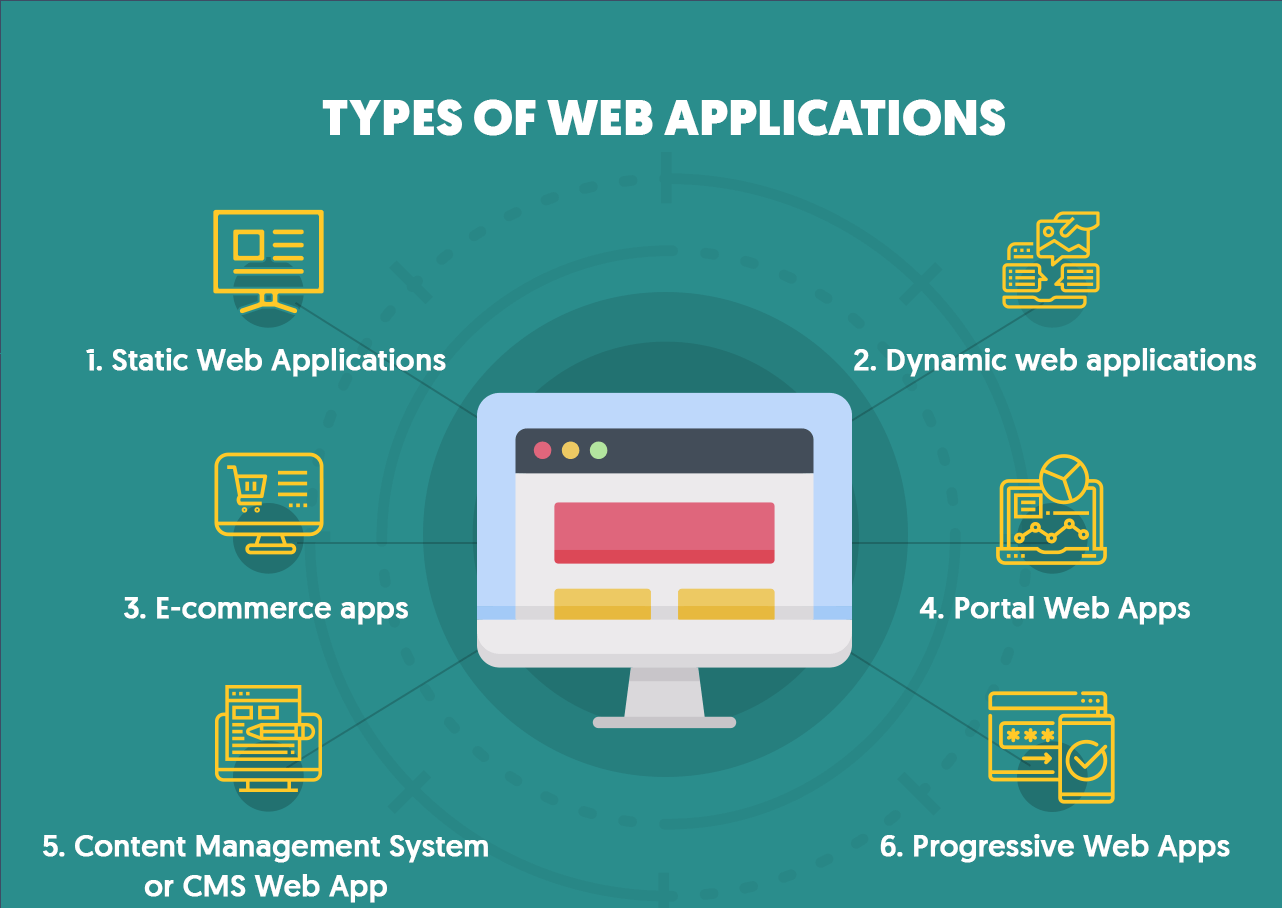
Different types of web apps are available today that are used for different purposes following are some of the most common types:
1. Static Web Apps
Static web apps have no to very little interaction with the user. In other words, static web apps appear to the user in the same way they are stored on the server. There is no content modification in these web apps before they are added to the web browser. It is built with certain languages such as JavaScript, HTML, and CSS and displays only specific content and data.
Businesses can get assistance from a custom web development company to develop web apps and more interactive apps despite of static content. Some examples of static web apps are professional portfolios and digital resumes.
2. Dynamic Web Apps
Dynamic web applications are one of the best applications as they fetch data in real-time according to the user’s command. This web app requires a database that gets updated often and provides updated content to the users right away.
The editing and updating of the content in a dynamic web app is an easy task on the other hand any modification in the code is a quite complicated process. There are several languages available that are used to build dynamic web app such as PHP and ASP.NET. There are services such as PHP development services that can aid a company in web app development.
Dynamic Web Apps are Divided Further into Various Types
1. Single Page Applications
SPAs are faster web apps as compared to traditional web apps as the users can work on them without any hindrance. It is easy to update a SPA in the future according to the requirement and is less complex and highly scalable. It offers an engaging experience to the users. Single-page applications are becoming prevalent today as they offer several features.
2. Multi-Page Applications
Multi-page applications are similar to traditional web apps. Every time a user performs an action it will load a new page. It can be built using several languages such as JavaScript, HTML, CSS, etc. Some of the examples of multi-page web apps are catalogs, online stores, etc.
3. Portal Web Apps
Portal web apps offer a home page from which various categories are accessible. It includes things like user registration, emails, forums, etc. It is the best-suited type of web application for businesses and enterprises.

4. Animated Web Apps
These web apps help in presenting the content using several animated effects. In these web apps, UI/UX designs can be creatively developed which is not possible in several other types of web applications. It helps in sharing valuable content to the users in a creative way.
5. JavaScript-powered Web Apps
These are web applications that are built with JS frameworks. These web apps offer high performance with good user interaction. They are also SEO optimized. Business-centric web apps, client portals are some of the examples of JavaScript-powered web apps.
6. Progressive Web Apps
Progressive web apps or PWAs are one of the most popular types of web applications that can be created by a progressive web app developer. It looks similar to mobile applications and allows users to access complete content and features by using a mobile browser only.
It also enhances the mobile web experience and also includes offline support. Progressive web applications are gaining importance today and their use is continuously growing.
7. CMS Web Apps
CMS web apps also known as content management system web application is a type of web application in which the owner does not require any team to modify or create web applications. The content can be easily updated using the CMS itself with the best web development solutions. There are lots of CMS variations available with their specialty and layouts.
8. Portal Web App
A portal web app is a web app that provides a specific type of information or data to a specific user. It is not available to everyone. Some of the best examples to develop a web app like search engines, emails, chats, etc.
Benefits of Web App Development
Web applications are prevalent because of the multiple benefits that they provide. Following are some of the benefits of the web application.
1. Cross-Platform Capabilities
Web applications are programmed in such a way that they can run on any operating system. This responsiveness of web applications reduces the dependency on operating systems.
2. Easy Updates
Updating a web app is easy and does not require any complicated process. It only needs to upgrade the server.
3. Speed and Cost
Develop a web app is more economical and time-saving than native applications. The web app development process is easy, thus can be created in a short time.
4. Browser Compatibility
Web applications are capable of running on any browser or device. This is because they are accessible through a URL and can be accessed at any time on any device or browser and there will not be any challenge of software compatibility.
5. No Need to Download
Unlike mobile applications, web applications do not require any download from any app store. This saves money and time as they link directly through the web. It is easily accessible to users using the web only and does not require any additional download.
6. Reduced Operating Costs
Web applications do not require any extra costs such as hardware purchases, device updates, and the maintenance of various systems along with it. A web application is built online, thus it reduces the cost of building.
Read More: Cost to Build a Website
Few Things To Consider Before Developing A Web App
These are some of the things that a developer must ensure before developing a web application. These things will lead to the development of a perfect web application as it will help in solving issues that one might face while building the web app.

1. Requirements
It is necessary to consider users’ expectations from the web application before building it. This will help in building it user-friendly. This will also drive traffic to the website to a large extent.
2. Design and Interface
The Design and interface of the website matter a lot and should be taken into consideration. It should be easy to understand and easy to use. There are features like custom chatbot development that can make the website look unique and user-friendly.
3. Framework
After developing a web design it can be more beneficial to use an appropriate framework. The framework can boost the development process and will help in developing a reliable and scalable web application.
4. Reliable Database
The next important thing is a reliable database. The database is necessary as it stores all the data of the website in a manner that eliminates duplicate data and makes it easier to find the required information. It will also help in enhancing the performance of the website.
5. Development Approach
After this, it is necessary to find a suitable development approach for the website.
6. Security
Lastly, the most important thing to consider is security. On the web, many security attacks take place which can be risky for the web app. Therefore, it is crucial to know about security attacks and how to tackle them.
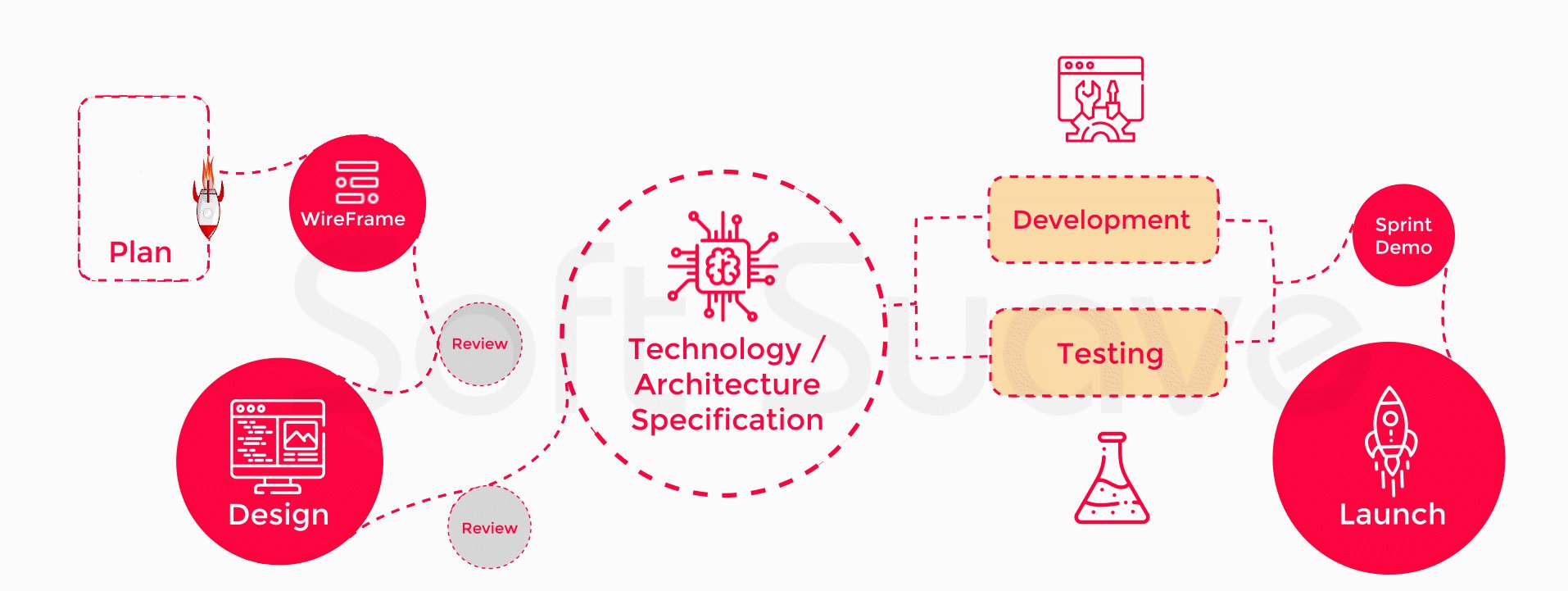
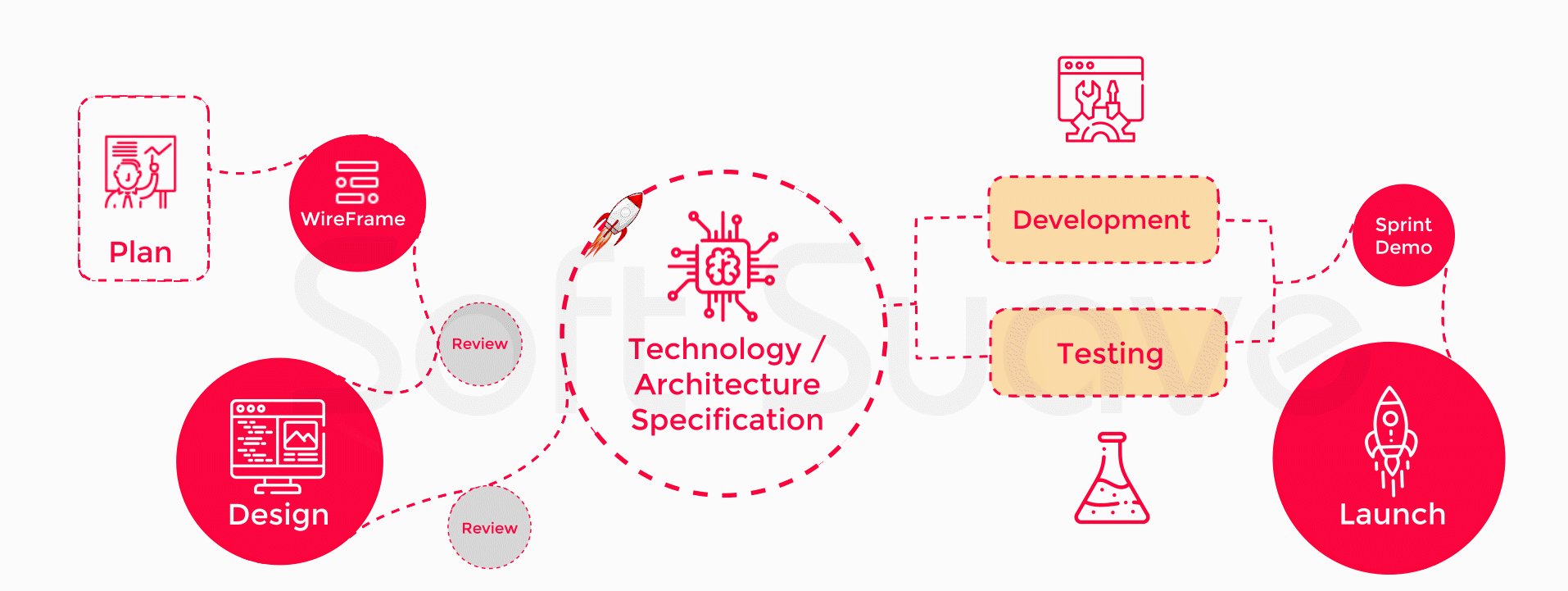
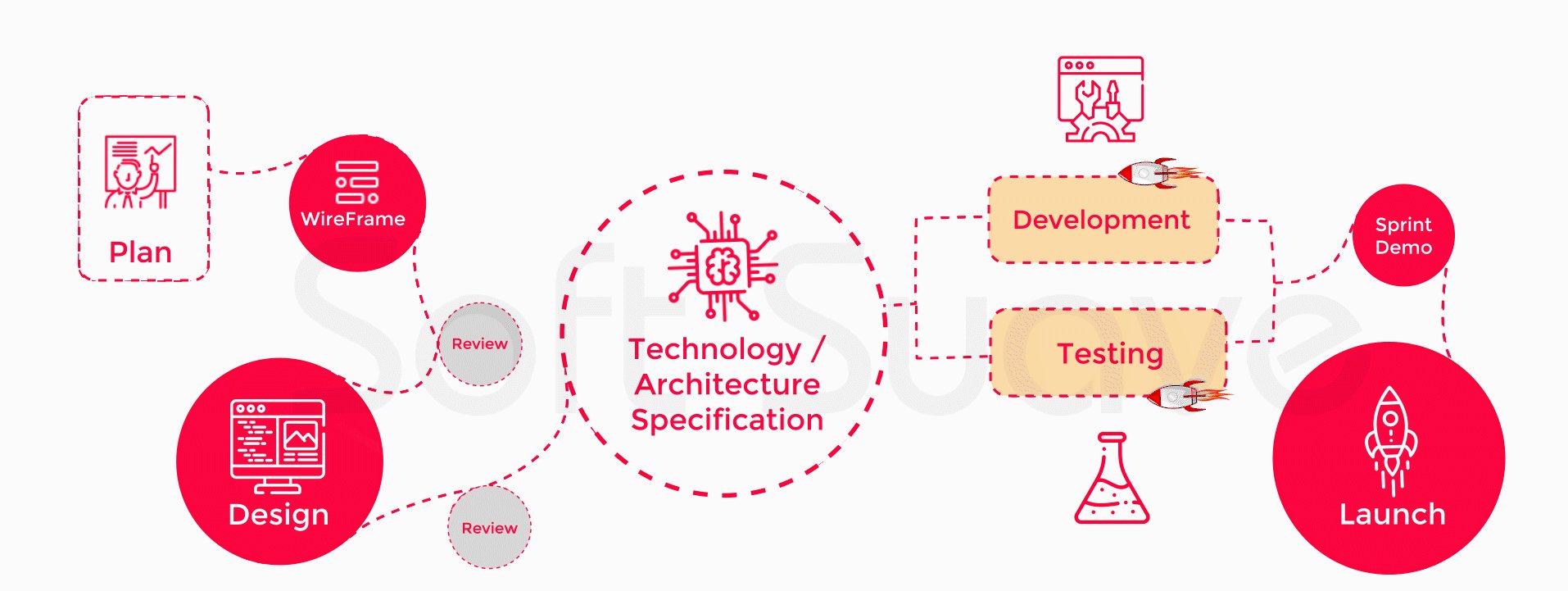
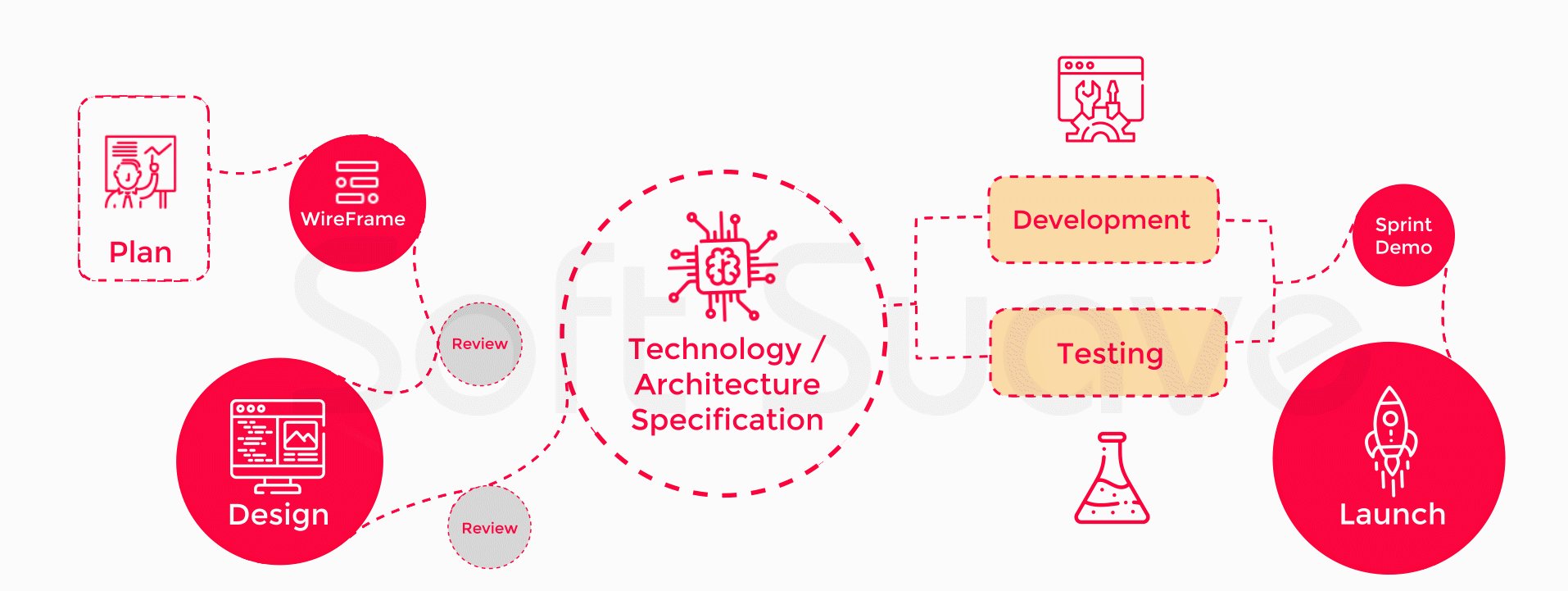
Process To Develop A Web App in 4 Steps
Web applications can be built in an easy way. There is a removal of many complexities through coding and then it gets replaced by an interface. A web application can be built using a few easy steps. All it requires is to follow the below-mentioned steps to develop a web app.
1. Define and Plan
The first and foremost step is to define the problem that will get solved with the web application. With this start gathering all the required relevant information about it. This step also includes clarifying the goals and purpose of the website. In this step, developers find the targeted audience and then choose the required tools, framework, and platform for the web application.
2. Building and Designing
This process includes creating a wireframe or a solution to communicate to the targeting audience with the best web development solutions. Developers after that present the wireframe to a specific audience in order to record their feedback and thus make the adjustments.
After creating this design developers work on building the application. The process of building a web app includes the development of the database, frontend, and backend. This includes coding from scratch.

- Creating a Database
Here, developers are required to determine relevant data or data types that will be used for the application to perform well. This will help in creating a database for storage.
- Frontend Development
In this development, developers create the frontend of the application using the required elements. There are several frameworks available to develop frontend and one such is angular.js. This framework can make the app development process easier and a company can go for professional AngularJS web development services or can hire angular developers.
- Backend Development
In Backend development, developers create custom web apps between the user and the server. It includes all the activities that are done behind the scenes. Activities included in backend development are creating libraries, writing code, etc. The most common languages used to create the backend of a website are Java, Python, and .NET.
3. Testing and Implementation
The testing of web applications is a process that will check the functionality, usability, security, compatibility, and performance. That test is designed to exterminate bugs and to ensure that the website is performing smoothly. After completing the testing process the website can be implemented. For a custom web app, it is crucial to understand an appropriate time to launch the application.
4. Hosting and Maintenance
To create a server location it is necessary to buy a domain and choose an appropriate hosting service provider. There are also several types of hosting available such as shared hosting, dedicated hosting, and cloud hosting. An appropriate hosting must be chosen according to the requirements. Maintenance of the website includes tasks like fixing errors, updating features as per the users’ feedbacks, and offering aid and technical support.
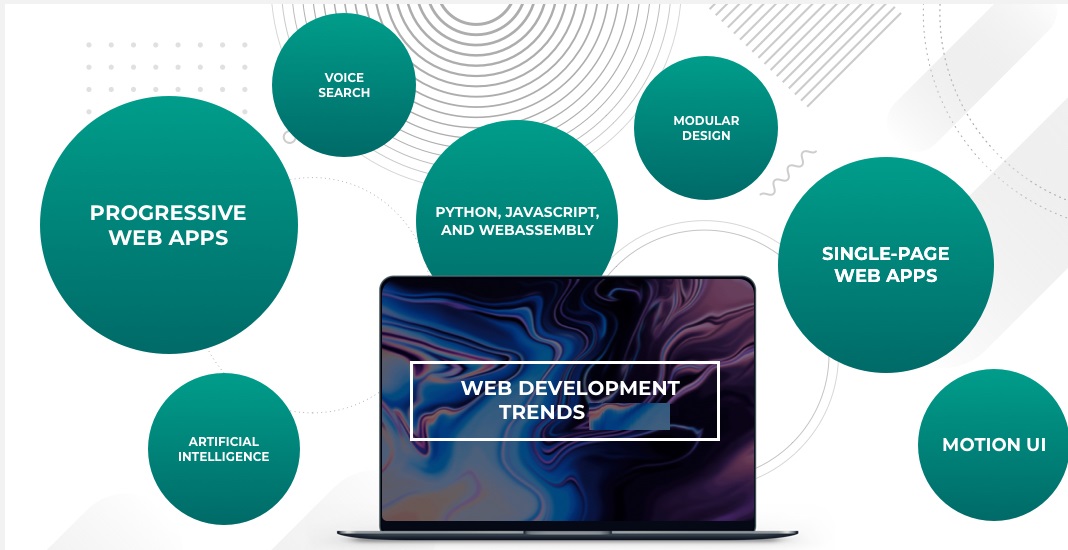
Trending Features That Can Be Added To Develop A Web App
Today web applications are available with more advanced features that make them more user-friendly and unique.
Mentioned below are some of those features.
1. Artificial Intelligence
The development of artificial intelligence is providing numerous features for web apps that can make them better. Features like chatbots interact with users more efficiently. It is a technique based on Artificial Intelligence. It can be operated 24/7 and is trending as their usage in websites is rising. Custom chatbot development can make the website look more advanced and user-friendly.
2. Voice Search Optimization
Users prefer more voice-over text, and voice search is a great way to do that. Voice search is a trending web development feature that can make the website more user-friendly. It saves the time of the users and allows users to work more efficiently. The use of artificial intelligence such as voice assistants at a fast rate by the users shows that voice search can be a valuable feature to the users in a web app.

3. Augmented Reality and Virtual Reality
With AR and VR sci-fi looking apps can be a reality. These technologies are changing businesses like never before. Web apps with these technologies are efficient and have good qualities. This makes websites more attractive and drives several users to the web app.
4. Accelerated Mobile Pages (AMP)
Every user prefers a website with fast performance. This is where Accelerated Mobile Pages come in. It can help in speeding up the web application’s performance and this will reduce the chance of a user leaving the website. Basically, these are optimized pages that are developed in such a way that they operate fast. AMPs work faster with proper scalability. So, web development frameworks such as Fluter, Node.js, and Ionic can aid in the development of Accelerated Mobile Pages.
A web application can be created in a few steps and can offer multiple benefits to the company. Web applications are of several different types and can be selected for a company according to their requirements.
Conclusion
With the shift of business online, a web app has become an essential part of today’s era. Different types of web applications are required for different businesses. A web application is one of the first impressions on the user about the company. Therefore, it is required to be created and maintained properly in order to provide an organization with a better digital space.
A web application is created keeping in mind the audience. Both the front end and the back-end of a website can be created with ease as there are several frameworks available with their development companies such as NodeJS development company. Web app Development can benefit in several ways especially in businesses.