Google’s UI library – Flutter, is majorly developed to create native and beautiful mobile applications. But, Flutter isn’t only restricted to developing mobile apps; it is also utilized for developing UI for all screens with cross-platform development.
So, if you are thinking about web development, Flutter for web development is the right choice for you. In this blog, flutter app developers have highlighted everything about Flutter and developing web apps using it.
Table of Contents
A Brief Introduction to Flutter
Flutter, introduced by Google I/O in May 2017, is a cross-platform software development framework with an alpha toolkit. Flutter is Google’s portable UI toolkit to develop naively-compiled apps for mobile and web from a single code base. Its major goal is to enable flutter app developers to deliver high-performance applications that feel natural on multiple platforms.

Not only this but Flutter is created to offer developers a robust development framework and engaging user experience. This is why businesses prefer to hire flutter developers for developing web apps rather than performing everything all alone.
Flutter for web development is a code-viable execution of Flutter that is delivered utilizing standards-based web technologies, such as – HTML, CSS, and JavaScript.
Flutter web app development is an excellent choice for compiling existing Flutter code written in Dart into a better client experience. With a Flutter-enabled web application, you need not a browser to plugin and can deploy to any web server.
How is Flutter for Web Different?
Flutter for web development works the same as that of mobile. It builds its own HTML components and uses the entire screen as a canvas to get complete control over every pixel.
All this is performed using HTML/CSS and JavaScript, some of the standard-based web technologies. So, you can use all Flutter’s features, including routing, animation, and more, without evening developing a different code.

Generally, Flutter web app development utilizes two different rendering engines that are –
- CanvasKit –This model enables the browser to take advantage of hardware acceleration
- DomCanvas –This is an HTML DOM-based model used to build and layout Flutter widgets on the web.
Overall, Flutter’s web support helps you to develop complex web applications that are graphically rich and interactive enough to reach end-users on a wide variety of devices.
How Does Flutter for Web Development Works?
Flutter for web development works the same as it renders Android and iOS applications. This means the Flutter web first converts the project to native code, i.e., HTML or CSS, and creates single-page web applications.
Undoubtedly, you can have multiple pages, but when you convert the web applications into Native, it will automatically get converted into a single HTML file named index.html.
Step-By-Step Process to Developing Flutter Web Application
The following is the step-by-step procedure suggested by Flutter app developers that you have to follow to create amazing flutter for web development.
Step 1 – Get Started
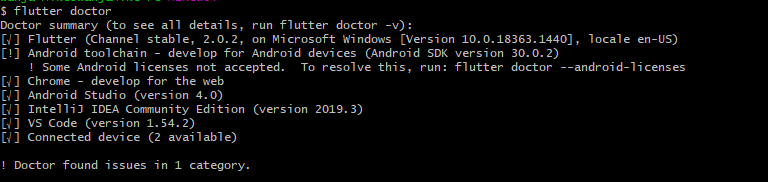
Before starting with Flutter web app development, ensure that the latest Flutter version is installed into your system. Now open your terminal and run the ‘flutter doctor’ command.
NOTE: This verification process might take some time to complete.
Once the Flutter SDK is installed properly, you will see the following output in your system.

To upgrade the Flutter to the latest version, type –
#1. flutter channel stable
#2. flutter upgrade
Typing this command will replace your current Flutter version with a more stable and upgraded Flutter version. As you will need Google Chrome to test your web app, so it should be connected with your Flutter devices when you run the ‘flutter doctor’ command.
Step 2 – Create A Project
To start a new project, use the ‘Flutter create web app’ command. This command will install and download the application’s required dependencies. Next, replace the web app with the name of the project you want to work on.
You can also create localhost for the web app by typing the following command.
Flutter rub –d chrome
This command will launch the app in your Chrome.
NOTE: ‘-d chrome’ section of the ‘run’ command can only be used when multiple devices are connected.
Google Flutter Is Perfect For Cross-Platform Mobile App Development
Step 3 – Understand The Project
In the next step, you will have to look at the different files and folders included in your Flutter web development project. Now, open the web app in the Visual Studio Code.
After that, you will get access to different folders, such as – dart_tool, .idea, android, build, iOS, lib, test, and web. But, majorly you have to work with two folders, i.e., web and lib.
The library folder will contain all of your programming files. These files are then compiled as per the platform used and saved in the web folder. All the programs will be accessed using the ‘index.html’ file in your web folder.
Step 4 – Design The Web Page
Once the web page is created successfully next, you have to design the web page. There, you will have a navigation bar, text widgets, and two pages, and you can include them in your web app.
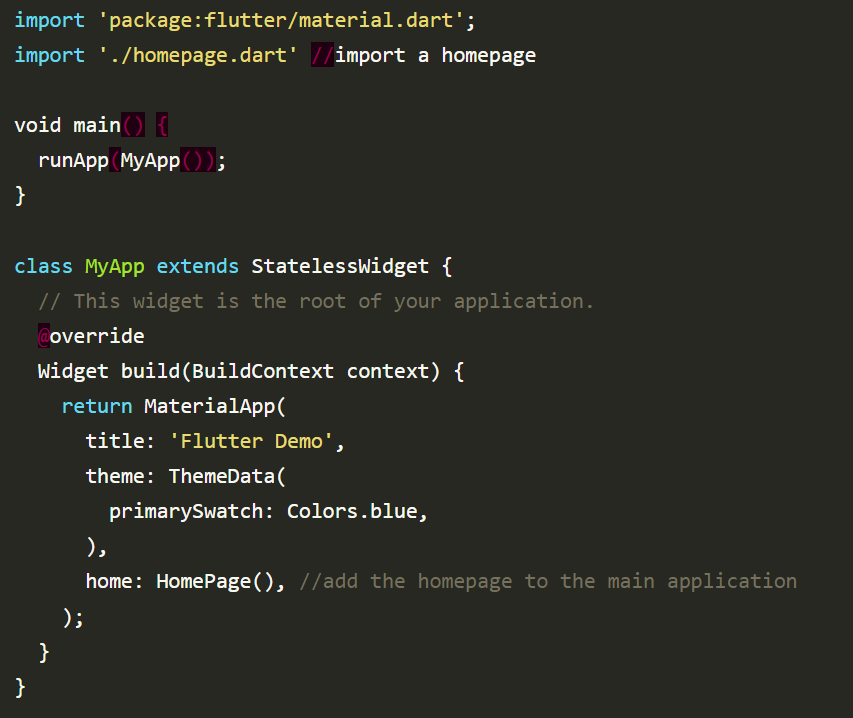
Now, open the ‘main. dart’ file in the ‘lib’ folder to make some modifications, like –

From the above commands, it is clear that you have to import the ‘material’ package to use different widgets. However, the command will not work because the ‘homepage’ component isn’t created yet. So first, we will create a homepage.
Step 5 – Create A Home Page
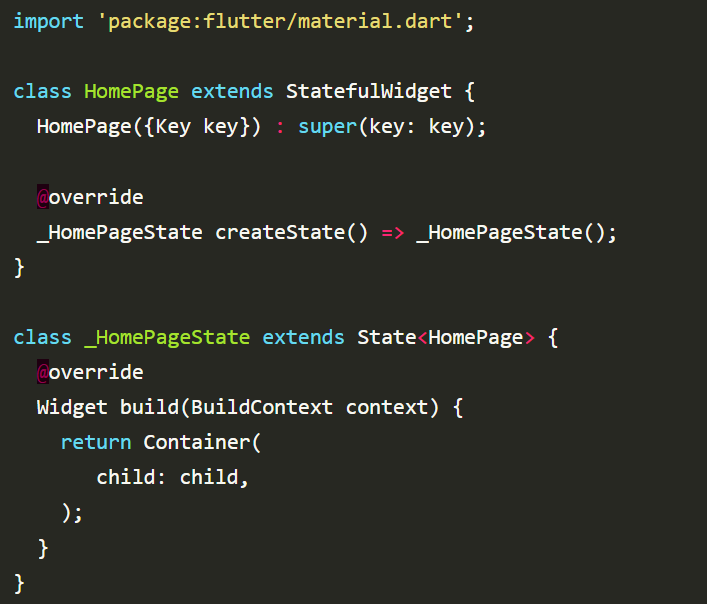
In this step, create a new file in the ‘lib’ folder and save it as ‘homepage.dart.’ Next, insert some stateful widget into your homepage. dart folder as mentioned below.

Add the following elements to add some individual components into your –homepage state class.
return Container(
child: child,
);
To more elements to your flutter web app development project, you have to return ‘scaffold’ by running the following command.
return Scaffold(
child: child,
);
Step 6 – Navigating One Page to Other
To navigate from one page to the other using Navigator, refer to the following command.
Navigator.push(context, MaterialPageRoute(builder: (context) => AboutPage()),);
This code will help you navigate from the ‘HomePage’ to the ‘about page.’ Also, your homepage will contain a leading arrow that will help you go back to the previous page whenever you want.
Step 7 – Create The About Page
This step is quite similar to that of the home page. So, create a new file in the ‘lib’ folder and name it as ‘about.dart.’ Next, create a stateful widget as demonstrated in the previous steps. Your AboutPage will contain two major sections, i.e., the Text section and AppBar.
import ‘package:flutter/material.dart’;
import ‘./homepage.dart’;
class AboutPage extends StatefulWidget {
AboutPage({Key key}) : super(key: key);
@override
_AboutPageState createState() => _AboutPageState();
}
class _AboutPageState extends State<AboutPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(‘About’),
actions: [
SizedBox(width: 60),
Center(
child: OutlinedButton(
child: Text(‘About’),
onPressed: () null),
),
SizedBox(width: 80)
],
),
body: Container(
child: Center(
child: Text(
style: TextStyle(fontSize: 18),
), ), ), );
}
}
Step 8 – Test the Application
Once you successfully create a flutter for the web, the final step is to test the application using Google Chrome. So, open a terminal inside your code run and type the ‘flutter run -d chrome’ command. Incorporating –d ensures that you are using the right platform.
For instance, we are using Chrome, so it will check whether chrome is the right platform for testing your Flutter web app or not. All these are performed by the experts when you hire web developers from a well-known organization.
If you follow the steps carefully, the application will successfully run in the browser.
So, this is the step-by-step procedure that you will have to follow for developing web apps with Flutter. In general, there are numerous benefits of Flutter for web development, as highlighted below.
What Are The Benefits of Choosing Flutter for Web Development?
If you are planning to create a web app for your business, there’s no better solution than using Flutter. Know when it is worthwhile to utilize flutter for your business.

1. Stable & Product-Ready
As per research, it has been found that the updated version of Flutter (2) has resolved around 24.5 thousand problems as compared to Flutter’s old version (1). Its stable and product-ready feature is helping developers and custom web development services providers to craft efficient web apps.
2. Better Availability
One of the amazing benefits of using Flutter is its adaptability. The “Flutter Folio” multi-platform app explains how it works. Folio is engaging on a variety of screen sizes, which is exactly what the developers of the web app development company aim for.
3. Faster Code Development
A lot of web developers utilize Flutter due to its dynamic and faster mobile app development feature. Immediate changes can be made in the code, and the instant results reflect on the web app. This benefits businesses to a great extent as they can come up with 100% error-free and robust web applications.
4. Access to Device Features
One of the major reasons people are afraid of cross-platform app development is the issues with seamless access to native features. But, while using Flutter for web development, one can remain assured of safety and experience access to amazing device features.
This further makes it easier for the flutter developers to integrate amazing features into mobile and web apps that add more value.
5. Better Team Management
When it comes to developing a web app, it is quite a complicated procedure that requires the involvement of multiple programmers and developers. But, with Flutter, businesses can adjust even with a small team of web and mobile app developers. This is a great plus for businesses with low budgets and searching for top app development companies.
These are some of the major benefits that clearly indicate why using Flutter for web development is ideal for businesses. Now that you are well-versed with the step-by-step procedure to create web apps and their benefits, it is time to start developing web apps.
If you are new to the business world and don’t have the desired team, it is better to hire flutter developers from a renowned web development company, and they will assist you with the same.
Still, you have queries regarding flutter web development, the following answers by the custom web app development services experts will be useful to you.
Frequently Asked Questions About Flutter Web Development
Have queries regarding flutter web development? Here’s the solution.
1. What is Flutter for the web?
Flutter for the web is a code-compatible version of the open-source UI software development that generates the user interface using HTML, CSS, and JavaScript.
Its working is similar to that of flutter mobile apps. During flutter web development, two major rendering engines are used, i.e., CanvasKit, DomCanvas.
2. Is Flutter good for web development?
Undoubtedly, Flutter is the best choice for both mobile and web development due to its high compatibility with the latest-generation web rendering technologies like CSS, HTML, and JavaScript. Flutter web developers can easily compile the existing code into a better client experience, deploy it with any web server, and embed it with the browser.
3. Which web browsers are supported by Flutter?
Almost all modern browsers, including Chrome, Safari, Edge, and Firefox, are the best suitable browsers for Flutter web development. Chrome and Edge are default browsers for debugging your web app during development.
4. How do I turn on Flutter web?
Turning to Flutter for the web is a very simple process. Firstly, create a new app in your IDE as this will automatically create Android, iOS, macOS, and web versions of your app. Now, select “Chrome (web)” from the device pulldown and run your app. And finally, your app will launch in Google Chrome.
5. Which language is used to develop Flutter apps?
Flutter apps are major written in Dart language but use many of the language’s smart features. For Windows, Linux, and macOS, Flutter runs in the Dart VM, while the app’s debugging and writing is done with In Time compilation.
Wrapping Up
With its constant popularity and list of amazing benefits, Flutter has proved its worth in today’s web development market. We hope this guide of developing web apps using Flutter is quite useful for you.
Using Flutter for web development is one of the best options for both businesses and developers due to so many reasons, as already highlighted above.
So, hire web developers now, share your web development requirements and get an amazing web app in hand. Make sure to take assistance from a well-known web development company where experienced professionals work.